Firebase Hostingで簡単なHTMLサイトを公開する手順を以下のカリキュラム形式で説明します。
ステップ1: Firebaseプロジェクトのセットアップ
- Firebaseコンソールにアクセスします(https://console.firebase.google.com)。
- プロジェクトの作成を選択し、新しいプロジェクトを作成します。
- プロジェクト名を入力し、プロジェクトを作成します。
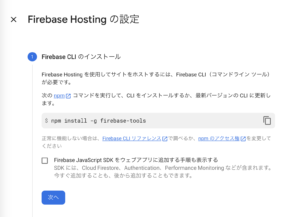
ステップ2: Firebase CLIのインストール
hostingの画面に従って勧める。



- コマンドライン(ターミナル)を開きます。
- Firebase CLIをインストールするために、次のコマンドを実行します:
npm install -g firebase-tools
- インストールが完了したら、次のコマンドを実行してFirebaseにログインします:
firebase login
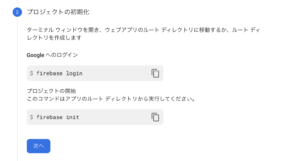
ステップ3: プロジェクトの初期化
- コマンドラインで、作成したプロジェクトのルートディレクトリに移動します。
- 次のコマンドを実行して、Firebaseプロジェクトを初期化します:
csharp
firebase init
- インストールオプションが表示されるので、Hostingを選択します。
- デフォルトの設定を使用するかどうか尋ねられるので、”デフォルトの設定を使用しますか?”と聞かれたら、Enterキーを押してデフォルトの設定を選択します。
ステップ4: HTMLファイルの配置
- Firebaseプロジェクトのルートディレクトリに、公開したいHTMLファイル(例: index.html)を配置します。
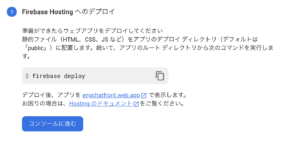
ステップ5: プロジェクトのデプロイ
- コマンドラインで、次のコマンドを実行してプロジェクトをデプロイします:
firebase deploy
- デプロイが完了すると、コマンドラインに公開されたサイトのURLが表示されます。
これで、簡単なHTMLサイトがFirebase Hostingに公開されました。公開されたURLにアクセスすると、ウェブサイトが表示されます。
注意: Firebase Hostingは、公開したいファイルをプロジェクトのルートディレクトリに配置するだけで簡単に公開できます。追加の設定やコンフィグレーションは必要ありませんが、より高度な設定やカスタマイズを行いたい場合は、Firebaseドキュメントや追加のリソースを参照することをお勧めします。
Firebaseの更新
プロジェクトフォルダに移動。下記で使用しているプロジェクトに繋がっていることを確認。
firebase useActive Project: XXXXXX
Project aliases for /Users/XXXXXXXXXXYYYYYY:
* default (XXXXXXXXXX)
ファイルを更新して、下記コマンドでデプロイ。
firebase deploy
firebaseのプロジェクトが更新されたか確認。


コメント